
How to Remove Background From Image on Cameralyze?

How to Remove Background From Image on Cameralyze?
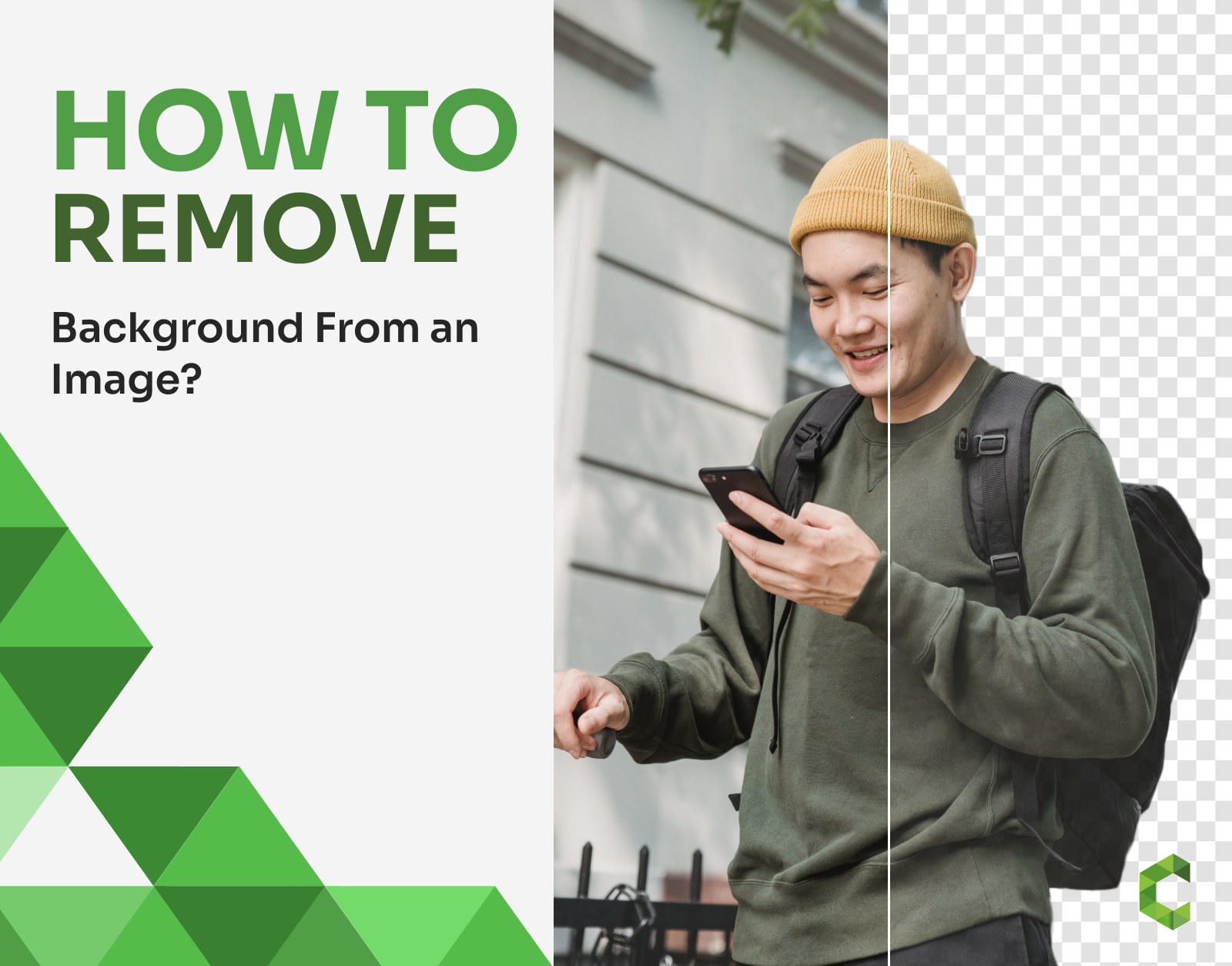
The Cameralyze background removal app enables you to draw attention to the subject of your photograph and build a background that is transparent. As a result, you are able to place your newly created image into a wide variety of different designs and locations. Set it against a color backdrop, or add a new background altogether, to give the impression that your subject is in a completely different scene.
Using the background removal application is not that difficult thanks to the AI-Based Cameralyze Background Remover via Deeplab.
Today, we will learn how to remove the background from an image on the Cameralyze no-code platform.
Video Guide of Cameralyze Background Removal Application
Step-by-Step Guide to Remove Background from an Image

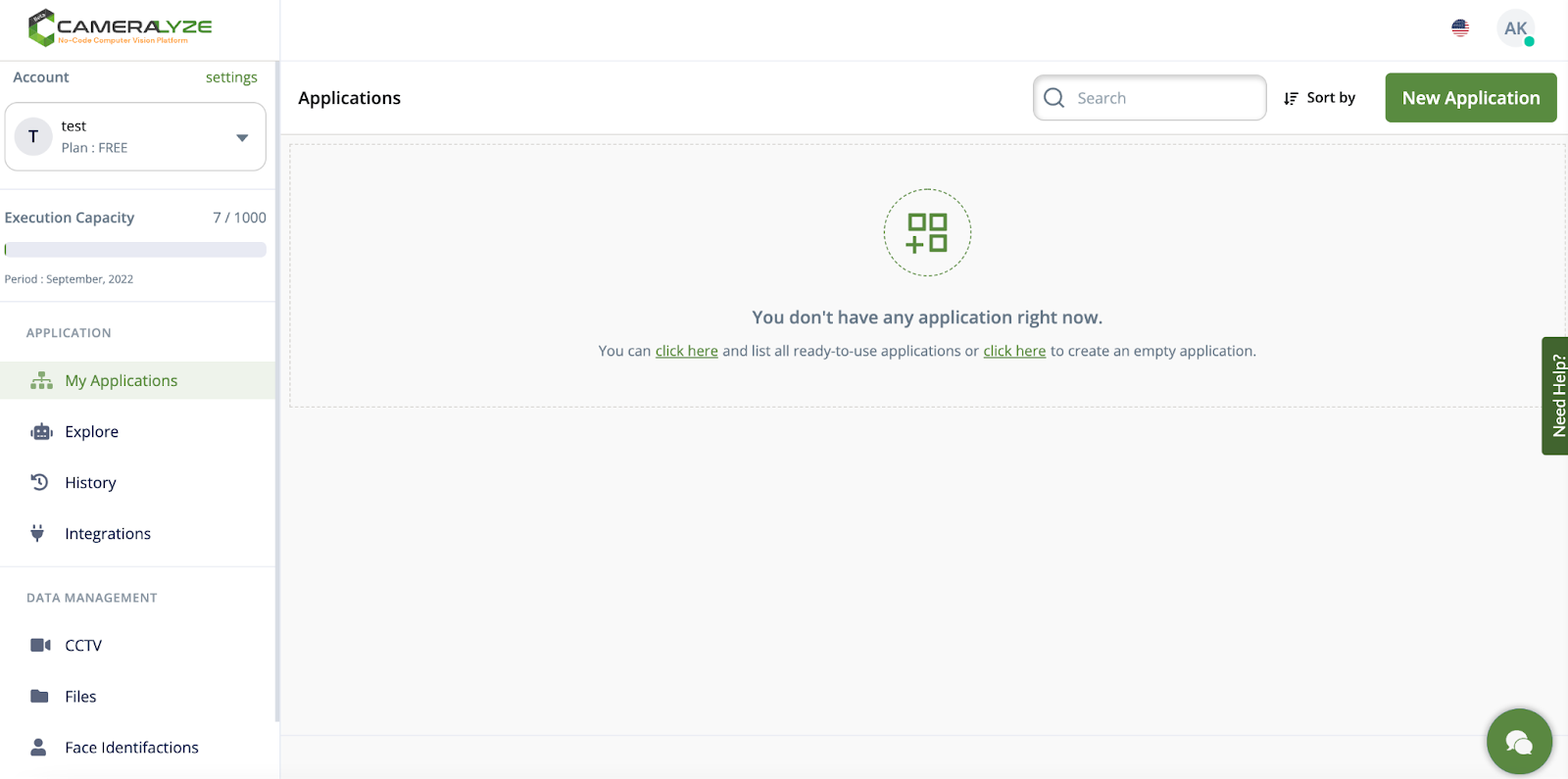
1- This is the dashboard of the Cameralyze web platform. We are creating a "Background Remover" application, so the thing that I need to do is to click the ‘’new application’’ button and go to the next page!

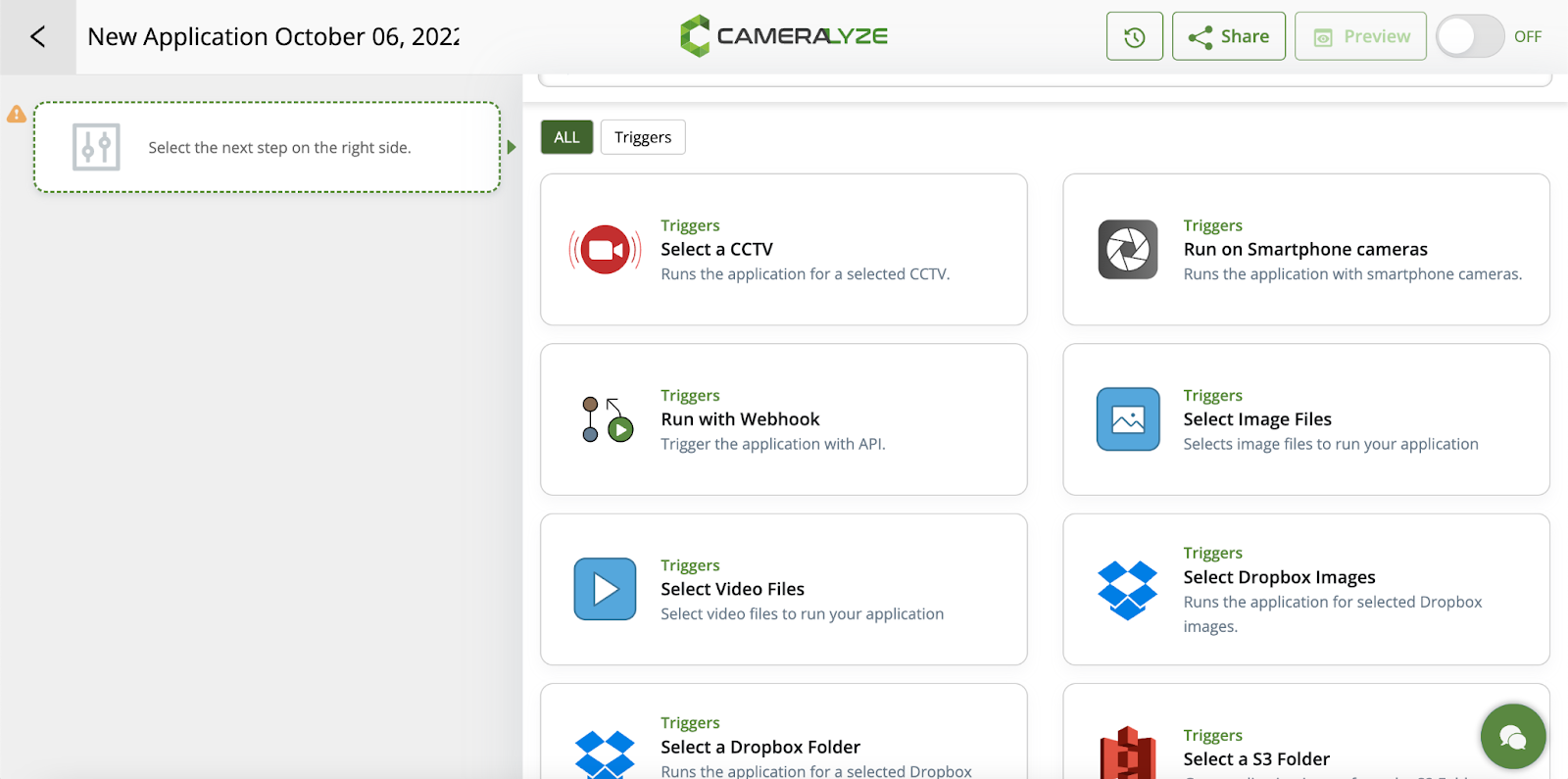
2- In the next step, I need to choose a trigger method to run my application. Here, I want to use image file/s, so I will go with ‘’selected image files.’’

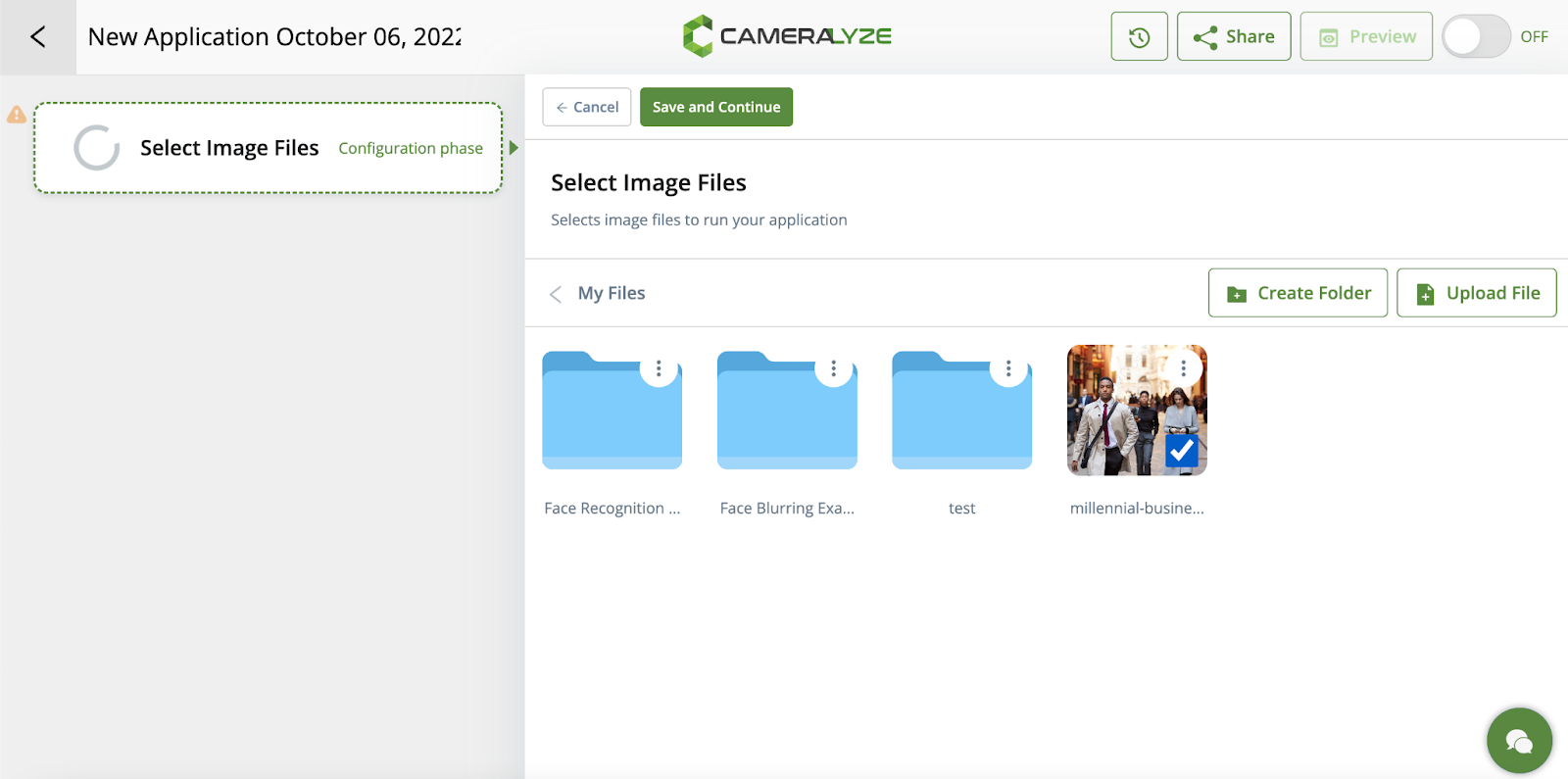
3- In the next step, I need to choose image/s so I choose an image I uploaded to the system before.

4- After selecting an image, I need to choose the application type in the second step. I will go with ‘’Background Remover via Deeplab’’ to remove the background from my image.

5- In the last step, I need to decide on the result type. I can send the result to an API or I can use Zapier to get my image/s!
I want to send my result image to an API so I integrate it into the application.

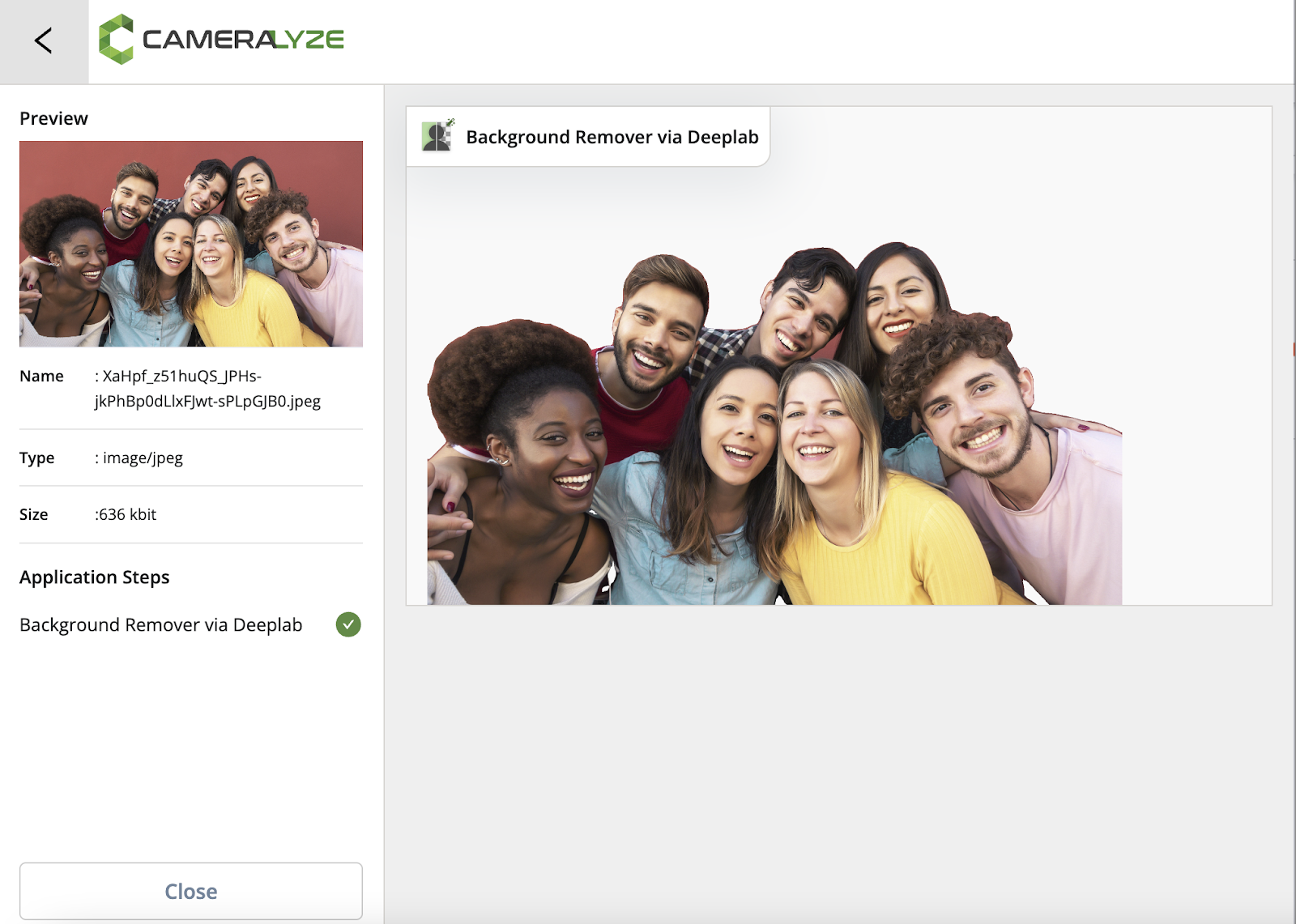
6- My application is ready now! It takes only seconds to set it. Here we can turn on the application and also preview it to see if it is working as I set it or not.

Give it a try to Cameralyze No-Code Solutions Today!
If you need a ‘’Background Removal’’ solution, Cameralyze is here. Click here and enjoy the AI-Based Computer Vision technologies!