How to Detect Text on Cameralyze?

How to Detect Text on Cameralyze?
Text detection is the process of locating written text inside an image and then enclosing that text within a bounding box that has a rectangular shape. Both image-based and frequency-based algorithms can be used to detect text.
Today, we will learn how to detect text from an image on the Cameralyze no-code platform. Let’s go!
Video Guide of Cameralyze Text Detection Application
Step-by-Step Guide of Cameralyze Text Detection Application

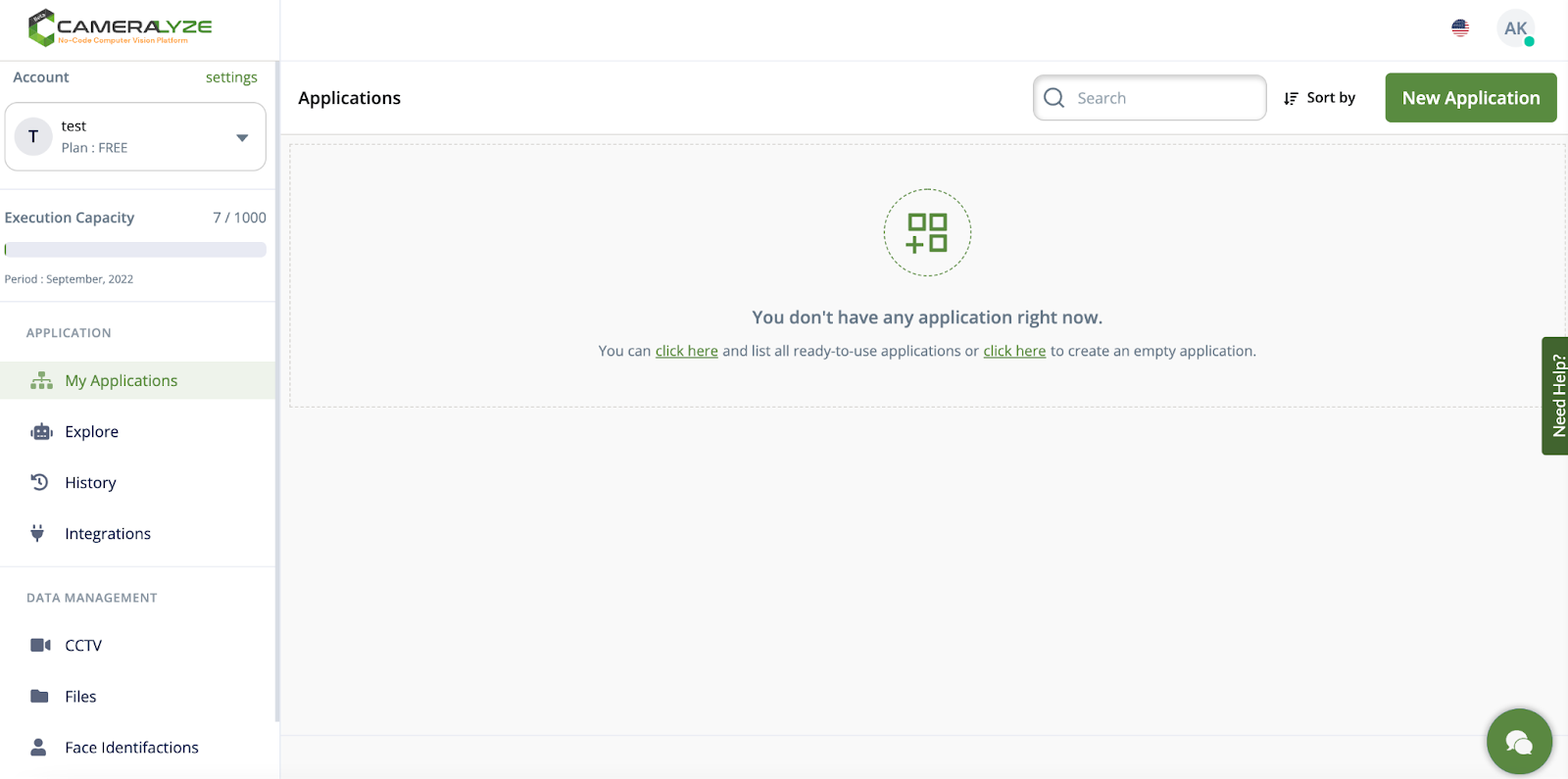
1- Here is the dashboard of Cameralyze. We are creating a "Text Detection" application, so the thing that I need to do is to click the ‘’new application’’ button and go to the next page!

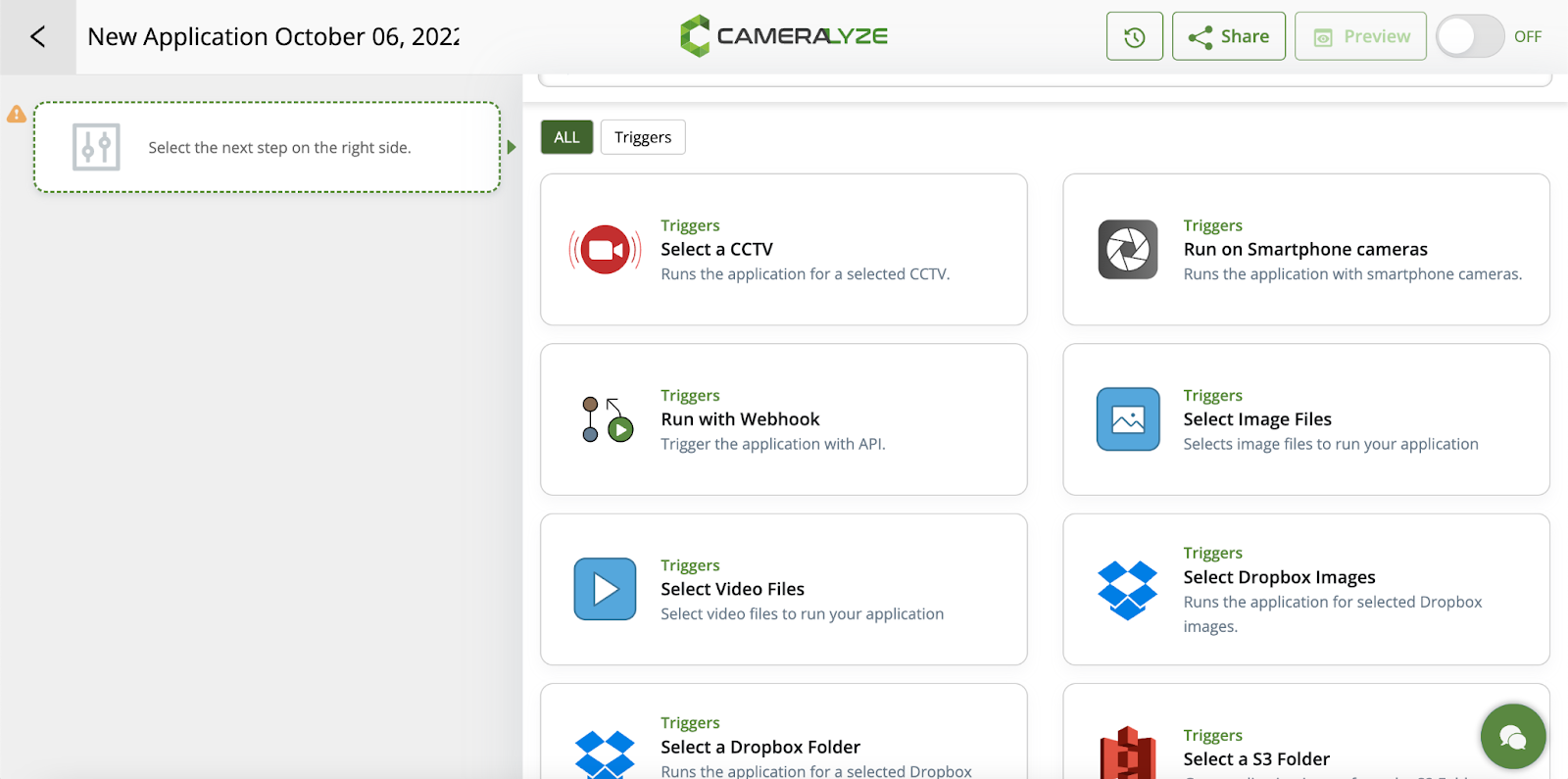
2- In the next step, I need to choose a trigger method to run my application. Here, I want to use image files, so I will go with ‘’selected image files.’’

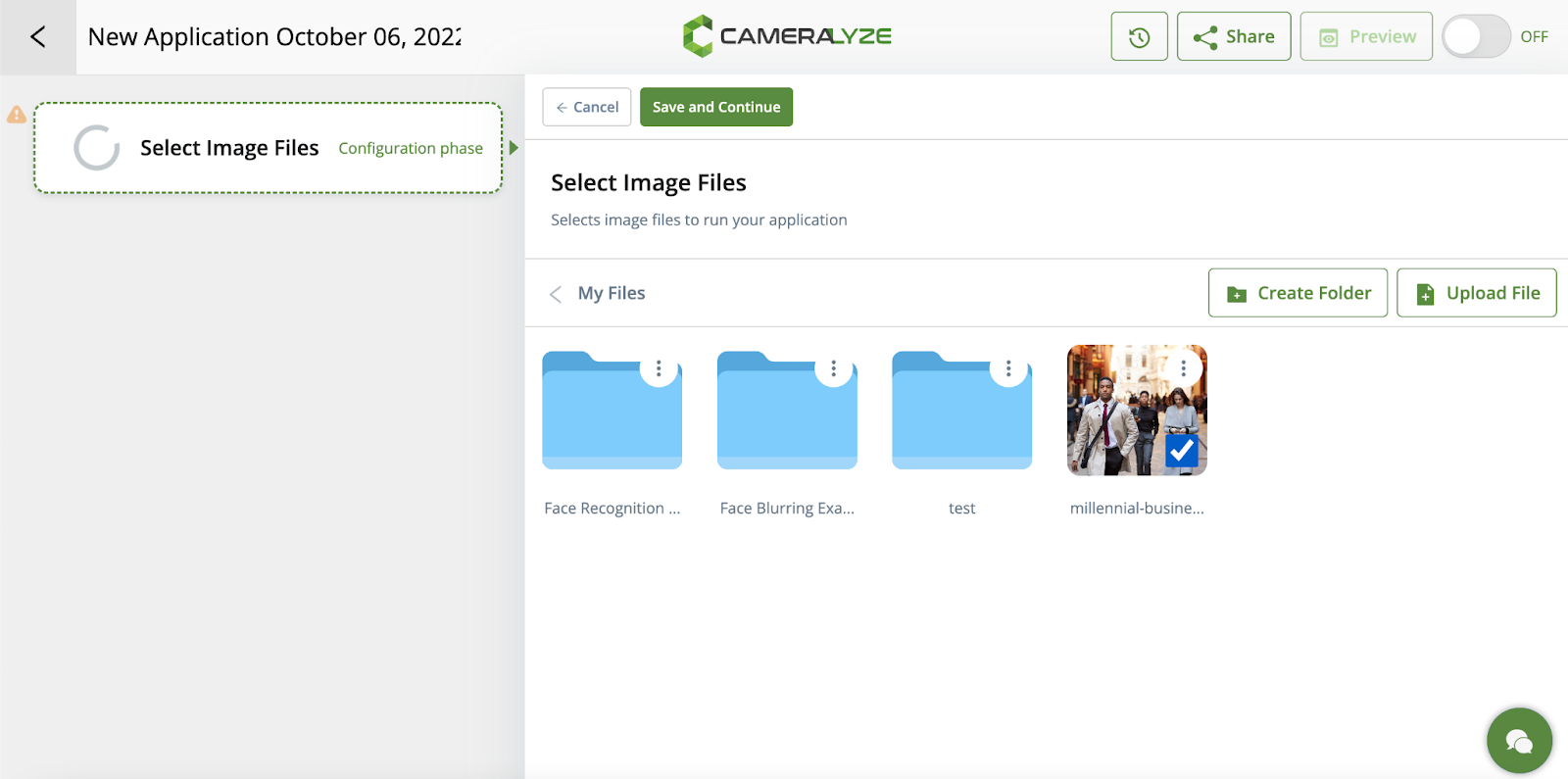
3- In the next step, I need to choose image/s so I choose an image I uploaded to the system before.

4- After selecting an image, I need to choose the application type in the second step. For text detection, you need to choose the ‘’Text Detection’’ application first.

5- In the third step, I need to decide on the action after setting the text application language and confidence. I want to see the text drawn on the image rather than getting results via API.


6- I want to get the result in a folder. So I will choose ‘’Save to a folder’’.

7- My application is ready now! It takes only seconds to set it. Here we can turn on the application and also preview it to see if it is working as I set it or not.

If you need a Text Detection solution, Cameralyze is here. Click here and enjoy the AI-Based Computer Vision technologies!