
How to Build QR Code Scanner From Image On Cameralyze Platform

How to Build QR Code Scanner From Image On Cameralyze Platform
In recent years, the QR Code is a technology that we encounter in almost every moment of our lives. How about the automation process of this QR Code Reader, which is essential for businesses as well as individuals, from a customer to a large enterprise, even to manufacturing?
In our previous blog post, we talked about how to create Barcode Reader Application. In this guide, we will create a QR Code Reader application from scratch on the no-code platform with minimal technical knowledge.
1. First, you can click here to sign up for the platform.
2.As the first step of the application, we should choose the Trigger method. Since we want it to read the Qr Code from an Image, let's choose the Trigger For a File card.

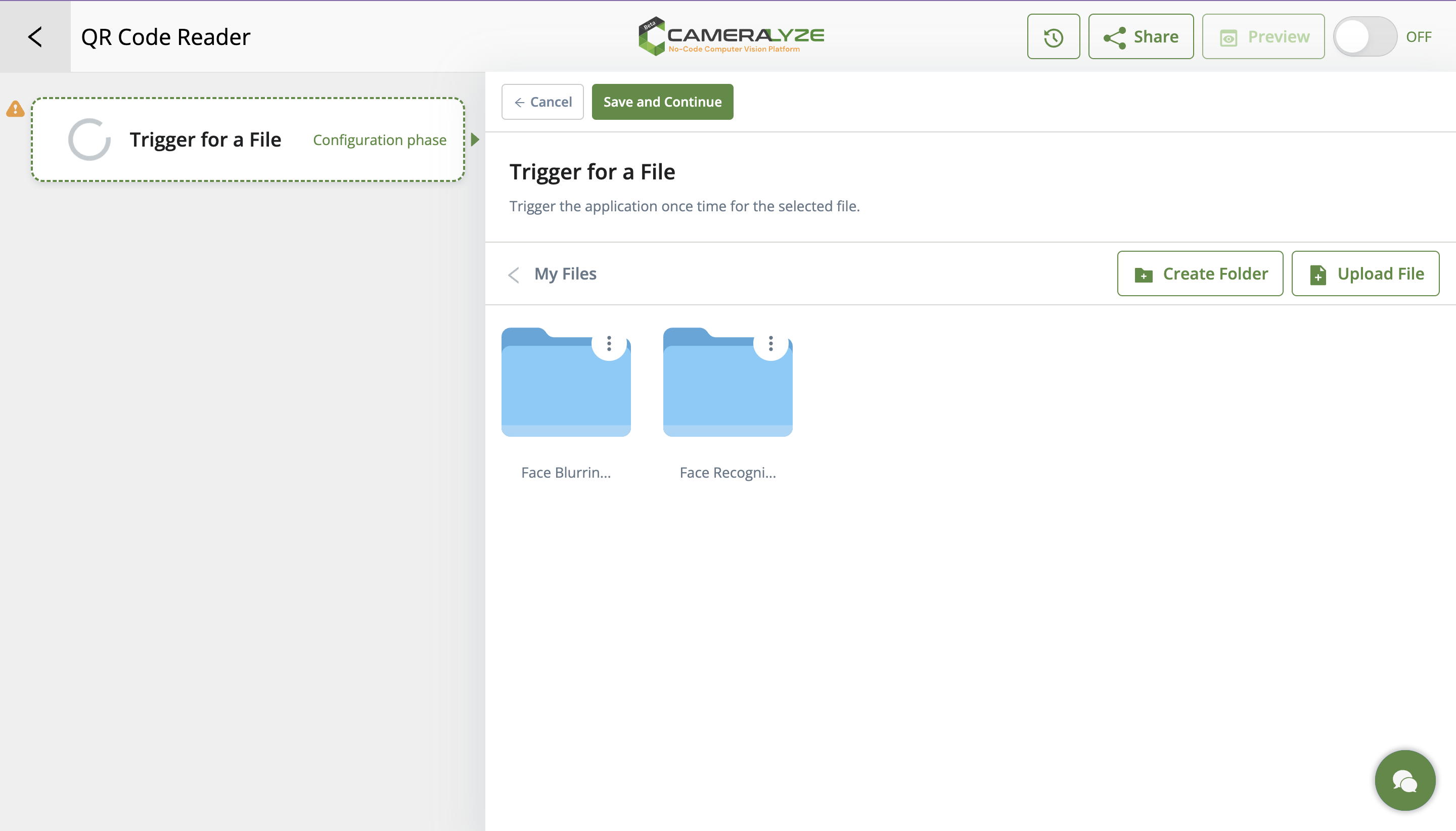
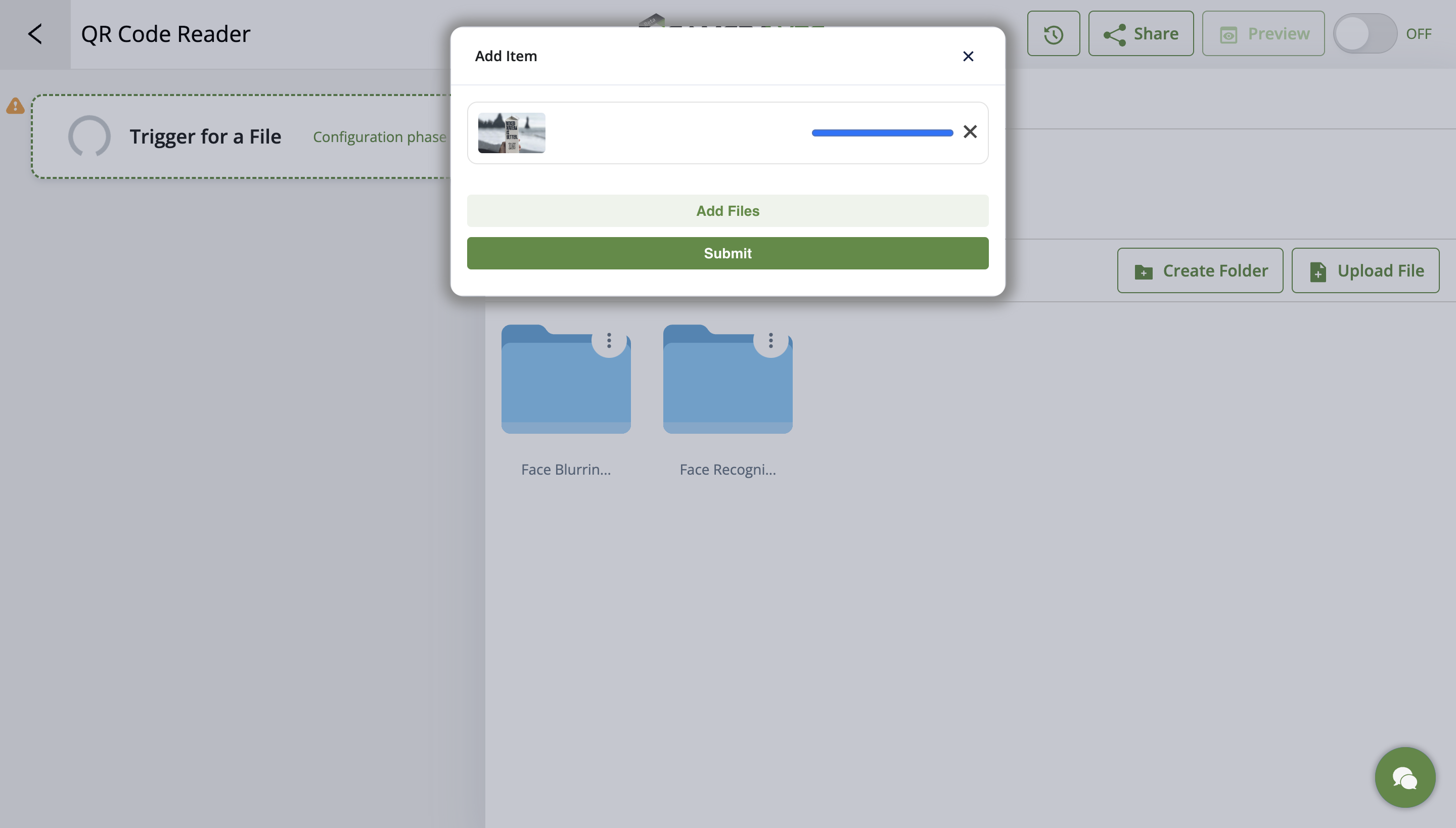
3. After selecting the Trigger For a File card, we should upload that image to the system from which image we want to read the QR Code. At this point, you can create a new folder or upload the image directly if you wish. Rather than creating a folder for this guide, I will upload a single image and click to the submit button. Let's save and continue.

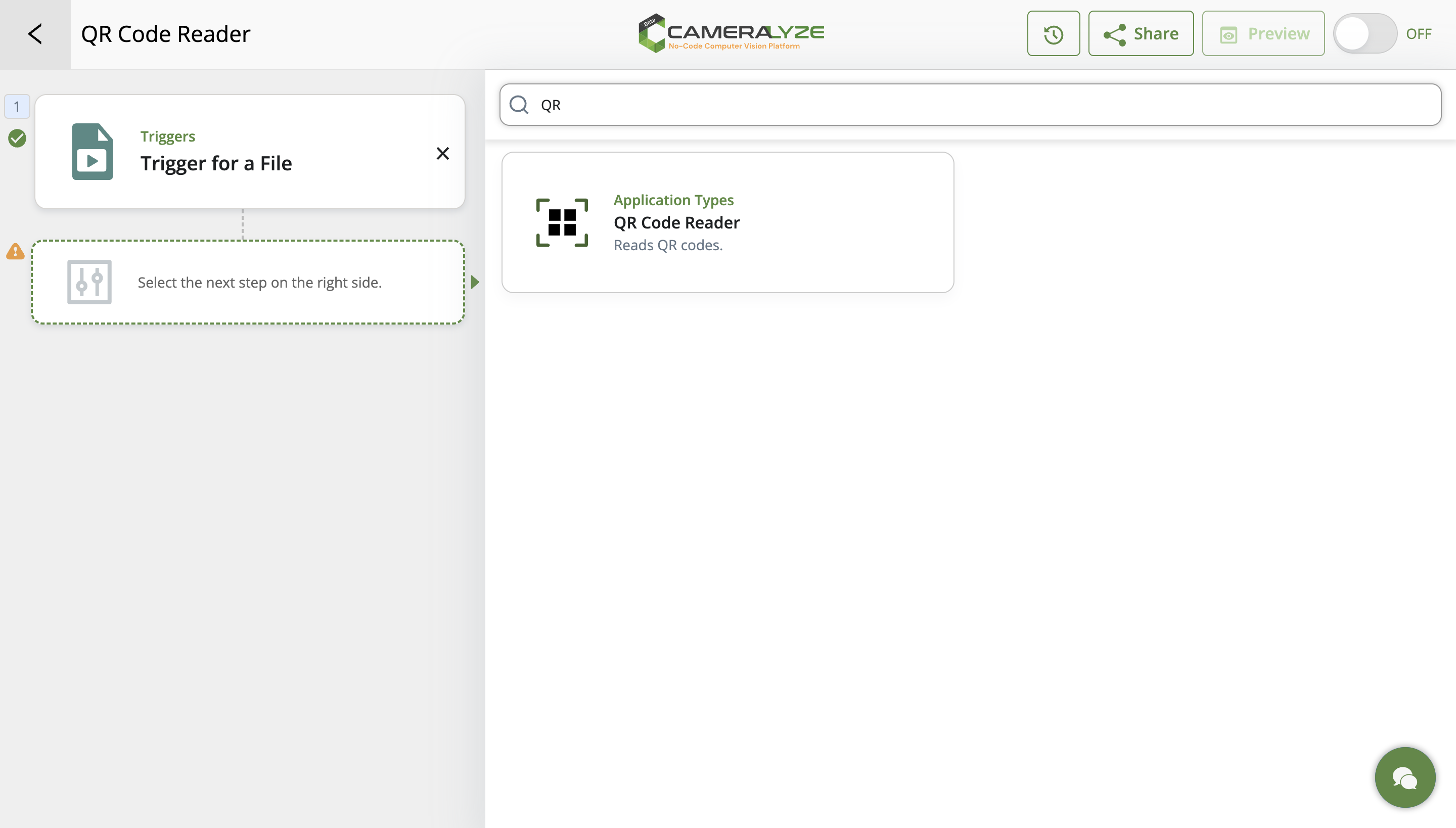
4. The second step of the QR Code Reader From Image application is to choose the application type, and I choose the QR Code Reader application on the platform.

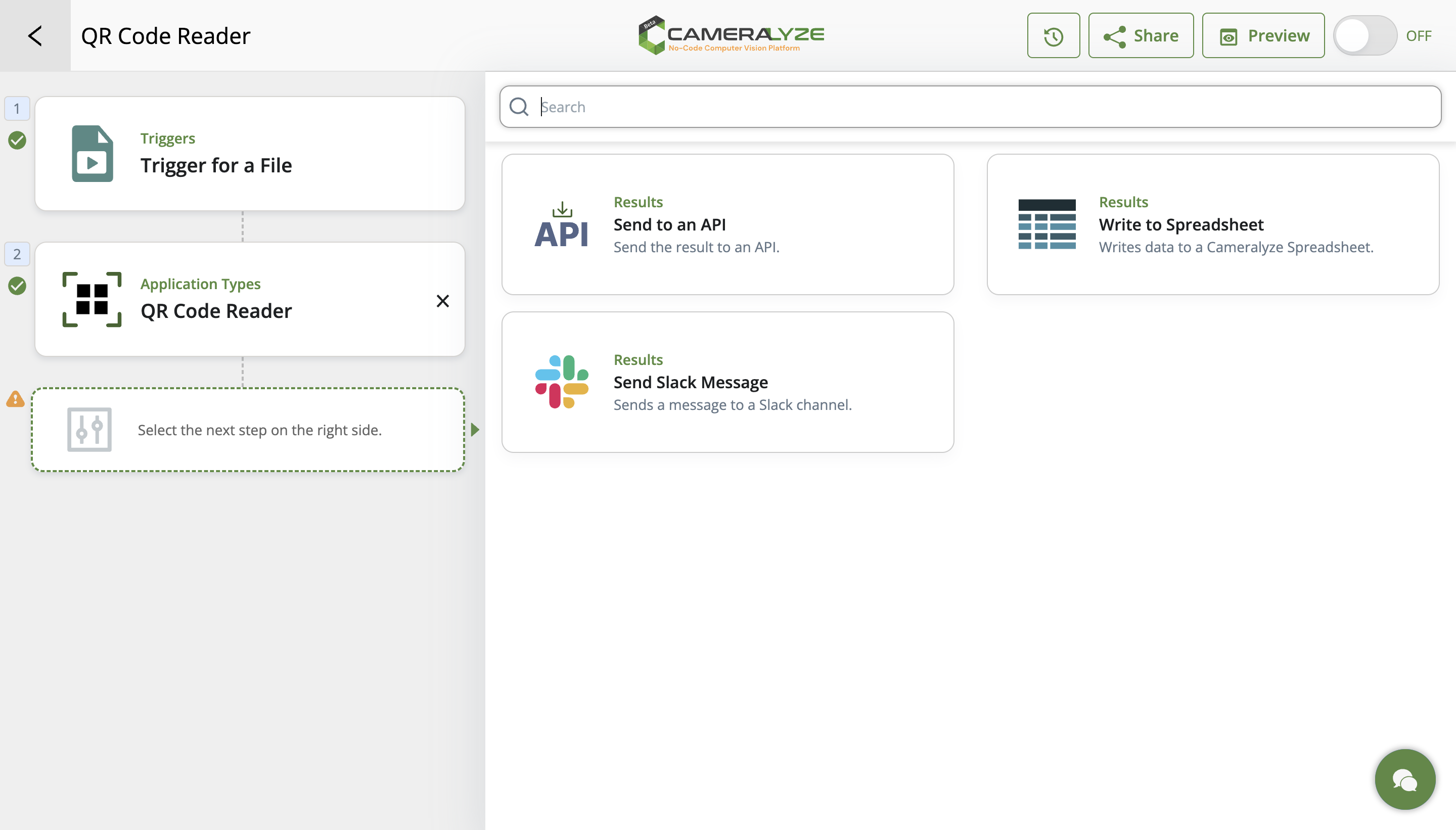
5. In the last step of the application, the "Result" section appears. At this point, we need to decide where to send the application results. You can create a custom API and send analysis results to this API, integrate your Slack channel and send the results to Slack, or send it to Cameralyze SpreadSheet.

6. Would you like to test how the application works before choosing the result? You can take a look at the "Preview" feature. You can preview the same image as the first uploaded image or with a different one.
7. After making sure that the QR Code Reader from the Image application works smoothly, you can choose where to send the results and run the application.
.png)







