
How to Build Object Detection Application on Cameralyze?

How to Build Object Detection Application on Cameralyze?
One of the most important subfields of deep learning and computer vision is object detection. Understanding object detection has benefited from a variety of computer vision applications, such as object tracking, video surveillance, image caption and segmentation, radiology, and many more.
Even though it has a variety of applications, employing object detection is not that difficult thanks to AI-Based Cameralyze Object Detection Solution.
Today, we are examining the no-code object detection solution of Cameralyze. Let's go!
Step-By-Step Guide of Object Detection Application

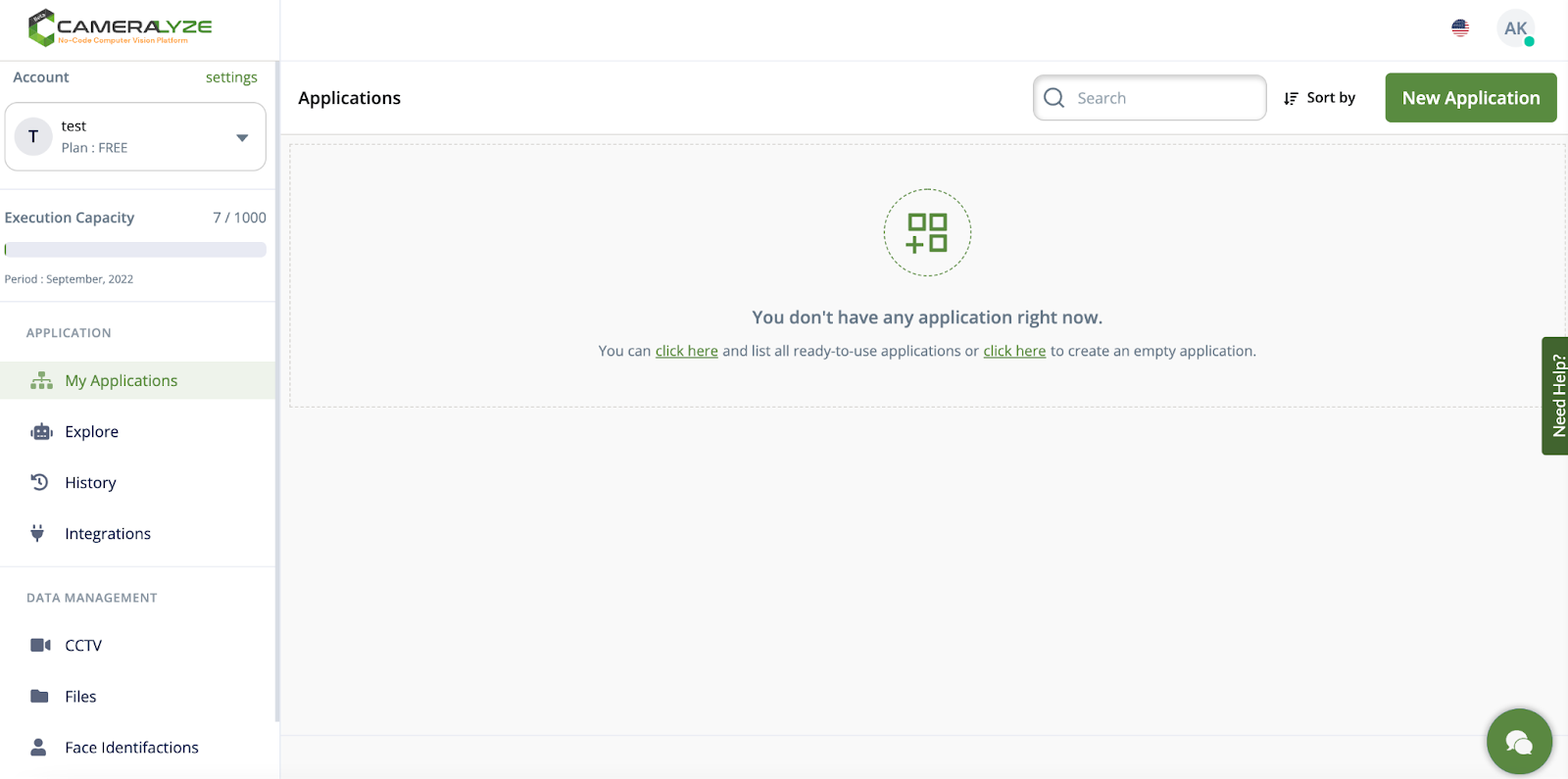
1- Here is the dashboard of Cameralyze. We are creating an object detection application so the thing that I need to do is to click the ‘’New Application’’ button and go to the next page!

2- In the next step, I need to choose a trigger method to run my application. Here, I want to use a folder where I uploaded my images beforehand so I will go with ‘’Trigger for a Selected Folder’’.

3- In the next step, I need to choose a certain folder as I chose the ‘’Trigger for Selected Folder’’ option.
By the way, you can go with ‘Video file’ or 'Image file’ as well. I need to detect objects in my images so I will select ‘’Image File’’ under the ‘’Select File Type’’ section.

4- After choosing the triggering folder, I need to choose the application type in the second step. For object detection, you need to choose ‘’General Object Detection’’ application.

5- In the third step, I need to decide the action. You can also choose a way to get the results. You can send the results to an API, to a spreadsheet or you can even get Slack messages thanks to Cameralyze’s advanced technology!

6- Here, I want the objects drawn on the images and saved to the ‘’Results of Object Detection’’ folder.

7- My application is ready now! It takes only seconds to set it. Here we can go now and detect some objects on the images!!

8- I know that my application is ready, but what do I lose if i check it?
After clicking the ‘’Preview’’ button and uploading an image, I tested my new application!

9- Look at those cute green rectangles! Lots of benches on it, right? :)
.png)
If you need an Object Detection solution, Cameralyze is here. Click here and enjoy the AI-Based Computer Vision technologies!








